Home » Blog » Web Marketing » Come monitorare gli eventi con Google Analytics
Come monitorare gli eventi con Google Analytics


Nell’articolo sul monitoraggio delle conversioni con Google Analytics abbiamo parlato dell’importanza del tracciamento di eventi ed obiettivi.
Per eventi si intendono tutte le interazioni che l’utente ha con la pagina web o i suoi elementi senza obbligatoriamente effettuare un’azione che implica il caricamento di una nuova pagina.
Esempi di eventi sono la visualizzazione di un video, lo scroll della pagina, il clic su un link o su una call to action, il download di un ebook.
Il tracciamento degli eventi richiede piccole implementazioni lato codice oppure inserimenti dinamici di script mediante il comodo Google Tag Manager.
In ogni caso si tratta di modifiche molto semplici. Basta avere poche nozioni di HTML per riuscire a tracciare eventi con Google Analytics e quindi avere un controllo pieno dei comportamenti dell’utente all’interno di una pagina.
In questa breve guida pratica vedremo come tracciare gli eventi con Google Analytics e qualche piccola porzione di codice Javascript.
Indice dei Contenuti
Anatomia di un evento Google Analytics
In Google Analytics un evento è composto da quattro componenti: categoria, azione, etichetta e valore. Analizziamo i singoli aspetti di questi quattro componenti per meglio comprendere cosa inserire al momento di generare un evento.
Categoria
Una categoria altro non è che un nome utilizzato per raggruppare una serie di eventi. Solitamente è consono utilizzare la stessa categoria per diversi eventi, così come si fa per diversi articoli di un blog.
Supponiamo che tu abbia un sito con una sezione di e-book gratuiti e volessi monitorare quante volte un e-book viene scaricato. Potresti utilizzare un evento con i seguenti campi:
- Categoria: Ebook
- Azione: Download
- Etichetta: Nome ebook 1
In questo caso nei rapporti su Google Analytics sarà presente una sola categoria (Ebook) a cui è possibile associare diverse azioni (Download, Visualizzazione, ecc..) su diversi libri digitali (Nome ebook 1, Nome ebook 2, ec…).
La categoria è un campo obbligatorio.
Azione
L’azione è il tipo di evento che si vuole monitorare. Nell’esempio precedente abbiamo monitorato un Download ma può essere qualsiasi cosa.
Ad esempio nel caso di un player video è possibile monitorare diverse azioni come la riproduzione, l’interruzione, la messa in pausa, la durata, ecc..
Come per le categorie anche in questo caso sei tu a scegliere il nome da dare all’azione.
L’azione è un campo obbligatorio.
Etichetta
L’etichetta solitamente viene utilizzata per tracciare il nome dell’oggetto su cui è stata effettuata l’azione. Nel nostro esempio è stato il titolo del libro ma può essere il nome del video così come la URL di un PDF o il nome di una call to action.
Come per le categorie e le azioni, sei tu a scegliere il nome per un’etichetta. Altra cosa importante è che in Google Analytics le etichette vengono elencate indipendentemente dalle loro categorie e azioni principali.
L’etichetta non è un campo obbligatorio ma è fortemente consigliata.
Valore
A differenza degli altri campi, questo è un numero intero e non una stringa. Va utilizzato per assegnare un valore numero ad un evento.
Esempi di valore sono il tempo di visualizzazione di un video così come il tempo di permanenza sulla pagina.
I numeri negativi non sono attualmente supportati. Il valore resta comunque un campo facoltativo.
Generare eventi con Google Analytics
Di seguito riportiamo la banalissima funzione Javascript da richiamare per generare un evento all’interno di Google Analytics in caso di utilizzo del vecchio ga.js:
ga('send', 'event', 'nome categoria', 'nome azione', 'nome etichetta', 'valore');
I parametri send ed event sono costanti e quindi non vanno modificati. Personalizzabili sono invece i rimanenti quattro parametri corrispondenti ai campi dell’evento che abbiamo appena finito di analizzare.
Leggermente più complessa la stessa funzione riadattata per gtag.js:
gtag('event', 'nome azione', {'event_category': 'nome categoria', 'event_label': 'nome etichetta', 'value': 'valore'});
Vediamo adesso degli esempi di tracciamento di eventi usando Google Analytics.
Tracciare il clic su un link con Google Analytics
È il più classico degli eventi. Basta aggiungere al tag <a> l’attributo onclick che fa riferimento alla funzione appena vista. Esempio:
<a href="/contatti" onclick="ga('send', 'event', 'Menu', 'Clic', 'Pagina Contatti', '');">Contattaci</a>
Esempio equivalente per gtag:
<a href="/contatti" onclick="gtag('event', 'Clic', {'event_category': 'Menu', 'event_label': 'Pagina Contatti'});">Contattaci</a>
Tracciare il download di un PDF con Google Analytics
Analogamente a quanto fatto per il link, possiamo tracciare il download di un PDF utilizzando la stessa tecnica. Esempio:
<a href="/pdf/la-mucca-viola.pdf" onclick="ga('send', 'event', 'PDF', 'Download', 'La Mucca Viola', '');">Scarica La Mucca Viola</a>
Esempio equivalente per gtag:
<a href="/pdf/la-mucca-viola.pdf" onclick="gtag('event', 'Download', {'event_category': 'PDF', 'event_label': 'La Mucca Viola'});">Scarica La Mucca Viola</a>
Tutto molto semplice no?
Tracciare la compilazione di un form con Google Analytics
Il tracciamento della compilazione di un form contatti richiede un po’ più di conoscenze se non si fa uso di una thank you page.
Se fai uso di thank you page ti basterà inserire il seguente codice al suo interno:
<script>ga('send', 'event', 'Form', 'Submit', 'Form contatti', '0');</script>
Oppure il seguente in caso di gtag:
<script>gtag('event', 'Submit', {event_category': 'Form', 'event_label': 'Form contatti'});</script>
Se invece non fai uso di thank you page occorre intercettare l’evento via Javascript che ti consente di capire se l’invio è andato a buon fine. In questo caso richiamerai la funzione proprio laddove mostrerai il messaggio di invio avvenuto con successo.
Tracciare tutti i clic usando una classe CSS e un semplice script
Per agevolare il tuo lavoro abbiamo deciso di realizzare per te un semplice script che ti consentirà di tracciare tutti i clic che vorrai, semplicemente indicando i seguenti attributi nel tag <a>:
- class=”traccia_ga”: la classe CSS che ci consentirà di tracciare l’evento clic
- data-ga-categoria=”nome categoria”: il nome della categoria dell’evento
- data-ga-azione=”nome azione”: il nome dell’azione dell’evento
- data-ga-etichetta=”nome etichetta”: il nome dell’etichetta dell’evento
- data-ga-valore=”numero”: il numero del valore
Ecco un esempio:
<a class="traccia_ga" data-ga-categoria="PDF" data-ga-azione="Download" data-ga-etichetta="La Mucca Viola" data-ga-valore="0" href="ebook/la-mucca-viola.pdf">Scarica ebook La Mucca Viola</a>
Ed ecco lo script da inserire in fondo a tutte le pagine del sito o comunque dopo il caricamento di jQuery:
jQuery(document).on("click", ".traccia_ga", function() {
var categoria = jQuery(this).attr("data-ga-categoria");
var azione = jQuery(this).attr("data-ga-azione");
var etichetta = jQuery(this).attr("data-ga-etichetta");
var valore = parseInt( jQuery(this).attr("data-ga-valore") );
if( typeof gtag !== "undefined" )
gtag('event', azione, {event_category': categoria, 'event_label': etichetta, 'value': valore});
else
ga('send', 'event', categoria, azione, etichetta, valore);
return true;
});
Monitoraggio eventi su Google Analytics
Adesso che gli eventi vengono generati, vediamo come visualizzarli sulla dashboard del progetto Google Analytics.
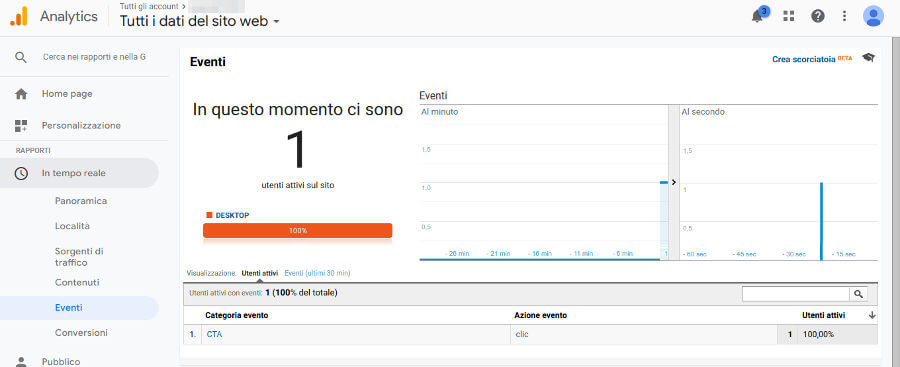
Possiamo sia visualizzarli in tempo reale come da immagine sottostante:
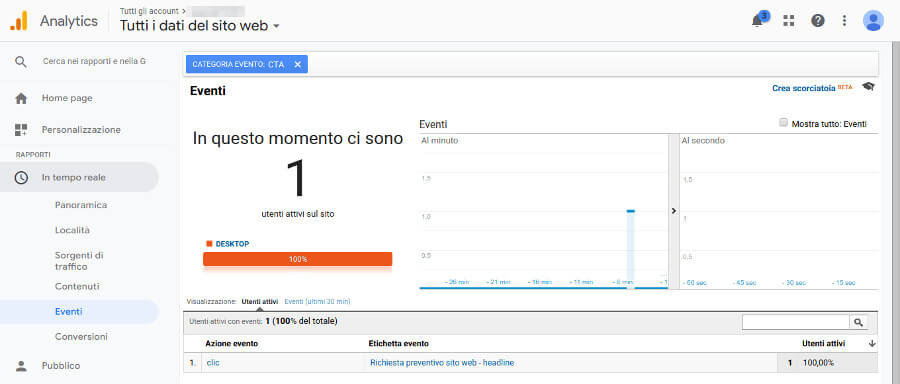
Cliccando sulla categoria dell’evento generato è possibile visualizzare i dettagli circa l’etichetta e il valore (se presenti):
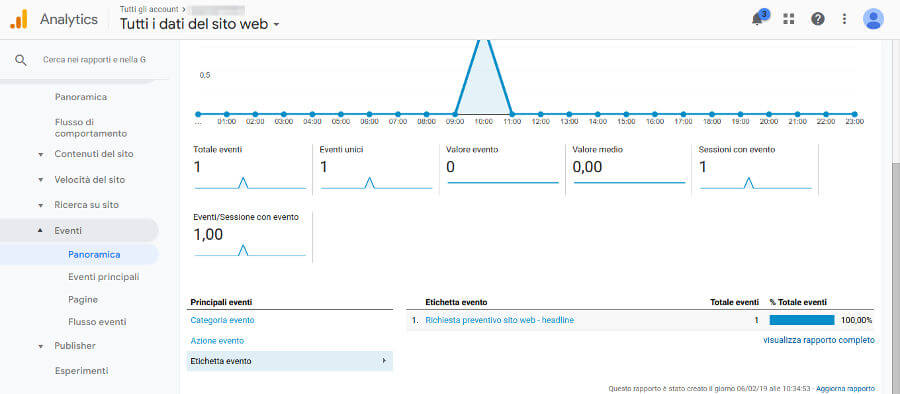
Oppure è possibile visualizzare tutti gli eventi generati in un dato intervallo di date dalla sezione Comportamento > Eventi e visualizzare i vari dettagli cliccando di volta in volta sul menu a sinistra Principali eventi, come da immagine sottostante:
Conclusione
Insieme al tracciamento delle conversioni e al tracciamento del traffico delle campagne di marketing, il tracciamento degli eventi è una prassi fondamentale per monitorare il comportamento degli utenti, special modo quando in corso vi sono campagne di web marketing.